Le test utilisateur, l’un des outils les plus puissants de l’UX
Aujourd’hui, nous vous proposons de revenir sur ce que je considère comme l’un des outils les plus puissants de la méthodologie UX : le test utilisateur. Le test utilisateur permet d’observer des utilisateurs finaux interagir avec un produit afin d’en déduire des axes d’amélioration. L’objectif ? Augmenter l’adoption, l’usage, l’efficience et la satisfaction en améliorant l’expérience globale.
Comment convaincre de l’importance de faire un test utilisateur ? Comment le réaliser pour en assurer le succès ? Quels types de tests choisir ? On vous dit tout, et notamment :
- Pourquoi faire un test utilisateur ?
- Comment réaliser le test ?
- Quelles sont les variantes possibles ?
Pourquoi faire un test utilisateur ?
Un test utilisateur consiste à confronter les potentiels utilisateurs au concept proposé (que ce soit des interfaces, ou un produit physique, ou les deux) et de les voir interagir avec, en suivant des scénarios pré-établis. Il permet de repérer des problèmes d’utilisabilité (interaction, navigation, compréhension, etc) et éventuellement de savoir ce qu’en pense les utilisateurs (perception, utilité…). Un test utilisateur est composé de plusieurs sessions individuelles d’une heure chacune maximum.

A quel moment réaliser un test utilisateur ?
Il est possible de réaliser un test utilisateur à différents moments-clefs du projet :
- Au cadrage du projet
- Sur la version actuelle du produit (s’il y a)
- Objectif : Découvrir ce qui fonctionne et ce qui ne fonctionne pas, pourquoi, et en déduire des axes d’améliorations pour le futur produit (site, appli, logiciel, etc)
- Au début de la phase de conception
- Sur des maquettes basse-fidélité (maquette papier, maquette en noir et blanc interactive, etc)
- Objectif : Valider l’expérience globale proposée et/ou l’architecture globale envisagée, ou bien encore tester différentes possibilités . Vérifier que le concept répond bien aux besoins et attentes des utilisateurs,
- Au milieu de la phase de conception
- Sur des maquettes haute-fidélité (avec charte graphique, interaction poussée)
- Objectif : Détecter et corriger les problèmes d’utilisabilité
- En fin de conception
- Sur des environnements en pré-production (le site développé avec rendu final)
- Objectif : S’assurer que l’interaction fonctionne pour les utilisateurs, et qu’ils comprennent bien le site (interaction finalisée, possibilité de messages d’erreur, etc).
- Après la conception
- Sur le site en production
- Objectif : Pour comprendre un problème détecté, par exemple grâce aux analytics (fort taux d’abandon, etc…) et/ou découvrir des évolutions potentielles pour une future version.
Les avantages du test utilisateur
Plus vous testez tôt et souvent, plus le risque de concevoir le mauvais produit diminue. En effet, si vous testez votre concept avec des utilisateurs pour la première fois sur un environnement en pré-production, vous avez plus de risques de découvrir de forts irritants, et le coût de développement en plus pour corriger ces irritants sera nettement plus élevé que si vous devez corriger des forts irritants sur des maquettes en noir et blanc.

Le test utilisateur présente de nombreux avantages :
- Découvrir les irritants et freins potentiels des futurs utilisateurs,
- Réduire les risques de rejet (favoriser l’adoption) et les difficultés liées à l’utilisation
- Réduire les coûts liés au développement en cours de conception, et les coûts liés au support en production
- Arbitrer et prioriser les choix de conception et argumenter en faveur de tel ou tel choix. Le test donne une direction et des éléments concrets en faveur ou défaveur de tel ou tel choix de conception
- Apporter un regard extérieur au projet, directement des utilisateurs, dans le cadre d’une démarche centrée-utilisateur. Eviter le regard expert (notre regard s’habitue aux écrans et nous ne voyons pas ou plus certains problèmes)
- Augmenter l’efficience et réduire les risques d’erreur (sites grand public ou outils professionnels)
- Créer de l’empathie envers les utilisateurs d’un produit.
Le test utilisateur est une activité phare de la démarche UX, qui souvent permet de convaincre de l’intérêt d’une démarche UX, et de permettre d’autres activités avec des utilisateurs, comme des entretiens ou des ateliers UX.
Les différents types de test utilisateur
Il existe principalement 3 types de test utilisateur :
- En présentiel (modéré)
- A distance modéré
- A distance non modéré
Le test en présentiel
Le test en présentiel est modéré dans la grande majorité des cas, à savoir qu’un animateur guide le participant dans la réalisation du test. Ce type de test peut être réalisé dans vos locaux, ou dans l’environnement de l’utilisateur (à la maison, au bureau, à l’école, etc.), suivant la nature de votre projet.

Ce format présente des avantages de taille :
- Instaurer un dialogue plus facilement avec le participant,
- Le voir interagir avec un produit dans un environnement, et observer ses réactions.
- Le participant est engagé dans la démarche, et ses retours sont de qualité
Cependant, ce format peut présenter des inconvénients dans certains cas comme :
- Si votre organisation a des règles strictes sur les visites extérieures, cela peut alourdir le processus
- Les participants devront débloquer plus de temps pour vous afin de se déplacer dans vos locaux.
- Il devient très difficile de toucher votre public cible s’il est éloigné de votre zone géographique.
Le test utilisateur à distance modéré
Le test utilisateur à distance modéré se déroule d’une manière similaire au test utilisateur traditionnel, sauf que tout se déroule via un outil de visioconférence.
Les 4 avantages principaux sont :
- Une plus grande flexibilité pour vos participants.
- Pas besoin de se déplacer (gain de temps).
- Pouvoir cibler un public éloigné de votre zone géographique
- Répondre aux contraintes de la crise sanitaire actuelle.
En revanche, ce format entraîne des inconvénients comme :
- Problèmes de connexion éventuels
- Un public avec une faible maturité peut ne pas être à l’aise avec ce genre de dispositif
- Une réflexion nécessaire pour s’assurer qu’on peut tester à distance le produit (et comment le faire).
Il est recommandé de prévoir un peu plus de temps pour contrer les problèmes de connexion éventuels. Assurez-vous également d’avoir un plan B en cas de problème (de connexion, d’affichage, etc…). Avant le test, les participants sont prévenus du matériel nécessaire à la bonne réalisation du test (outil de visioconférence, ordinateur, souris, smartphone, etc…).
Le test à distance non modéré
Le test utilisateur à distance non modéré permet à des participants de réaliser le test où ils veulent quand ils veulent, sans que l’expert UX n’intervienne. Cela nécessite une certaine expertise car le test doit être réalisable sans aucune intervention, de manière autonome par le participant, en suivant une série de consignes. A minima, l’écran et la voix du participant sont enregistrés, et vous pouvez visionner les vidéos plus tard.
Les 3 avantages principaux sont :
- Les participants peuvent réaliser le test en même temps : pas de gestion de planning
- Les participants peuvent réaliser le test à l’heure qui leur convient.
- Pouvoir cibler un public très spécifique, ou éloigné de votre zone géographique
- Obtenir des retours plus francs et directs (l’absence de modérateur peut libérer la parole).
Cependant, ce format entraîne des inconvénients comme :
- Impossible d’instaurer un dialogue, et certaines de vos questions pourraient rester sans réponse, ce qui peut être frustrant.
- Un public avec une faible maturité peut ne pas être à l’aise avec ce genre de dispositif
- Votre public cible peut ne pas être présent sur les plateformes proposant ce genre de test
- La qualité des retours peut varier en fonction des participants (par exemple, des personnes intimidées feront moins de commentaires en l’absence d’un modérateur)
- Il faut prévoir plus de temps pour visionner et analyser les vidéos (par rapport à un test en présentiel).
En choisissant ce type de test, il faut être très attentif au protocole de test, afin qu’il soit compréhensible et réalisable par les testeurs,afin d’obtenir les réponses à vos questions.
Comment réaliser un test utilisateur ?
En général, un test utilisateur est composé de 7 étapes clefs :
- Cadrer le test utilisateur
- Recruter les participants
- Etablir le protocole de test
- Réaliser le test
- Analyser les résultats
- Préparer et présenter du rapport et des recommandations
- Faire le suivi des corrections
Cadrer le test utilisateur
L’objectif du test
La première étape consiste à bien cadrer le test utilisateur. Il faut se demander pourquoi on fait un test aujourd’hui. Le test utilisateur permet principalement de repérer des problèmes d’utilisabilité en naviguant sur un prototype. Que souhaite-t-on apprendre de ce test ? Quel est l’objectif ? Cette question est cruciale pour la suite du processus, notamment déterminer ce qui va être testé et comment les résultats vont être communiqués.
S’agit-il du premier test effectué ? Si oui, il arrive que certaines parties prenantes veulent tout tester sur le site, et poser pleins de questions très précises aux utilisateurs. Cependant, on ne peut pas tout tester et il faut maintenir la durée optimale d’une heure par participant. Dans ce cas, il faut alors prioriser.
Si plusieurs tests utilisateurs ont déjà été réalisés, alors ce test peut-être un moyen, en fin de phase de conception, de vérifier que toutes les corrections apportées précédemment fonctionnent auprès des utilisateurs, afin de rassurer et d’obtenir un go pour la production.
Les ressources à disposition
Une fois l’objectif de test établi, il faut se poser la question des ressources (humaines, budgétaires, physiques, etc…). Que peut-on faire avec les moyens à notre disposition ? Et en parallèle, de quels moyens a-t-on besoin pour répondre à notre question ?
Enfin, en fonction de ses objectifs, il est également important d’identifier les personnes en interne qui vous seront utiles pour ce test, ainsi que le matériel nécessaire à la bonne réalisation du test (un prototype ou site stabilisé, qui ne change pas en cours de test, des moyens d’accès au site ou à la maquette, du matériel physique, d’une salle appropriée, etc…).
Selon le contexte de votre projet, il peut être intéressant de convier certaines parties prenantes clefs à l’une des sessions de votre test en tant qu’observateur. Les personnes que vous conviez au test utilisateur peuvent par la suite devenir des ambassadeurs de la démarche UX, et convaincre les différentes parties prenantes des difficultés rencontrées par les utilisateurs et de l’importance de prendre cela en compte (et quand ça arrive, c’est magique !).
Recruter les participants
Le recrutement commence par se poser la question du public cible. Il est nécessaire de tester avec les profils principaux représentatifs de la cible visée (personnes âgées, manager VS personnel de terrain dans un produit B2B, etc…). Ce questionnement vous permet de définir les variables de recrutement (par exemple, la fourchette d’âge, le degré de maturité digitale, la fréquence d’utilisation actuelle, etc…).
Il est primordial de tester avec des personnes externes, qui ne sont pas impliquées dans le projet. L’idéal étant d’avoir des personnes qui ne font pas partie de votre organisation et qui représentent les principaux profils de public ciblé. Quand le recrutement extérieur devient difficile, on peut demander par exemple à des collègues s’ ils connaissent des personnes que la démarche intéresse.
Si plusieurs tests sont réalisés tout au long du processus de conception, il est également important de ne pas toujours faire intervenir les mêmes participants (afin d’éviter un biais d’apprentissage).
Qu’importe qui sont vos participants (externes ou internes), il est primordial de leur faire passer un questionnaire de screening (questions de profil) afin de s’assurer que leur profil correspond à ce que vous recherchez.
Combien de participant faut-il recruter ?

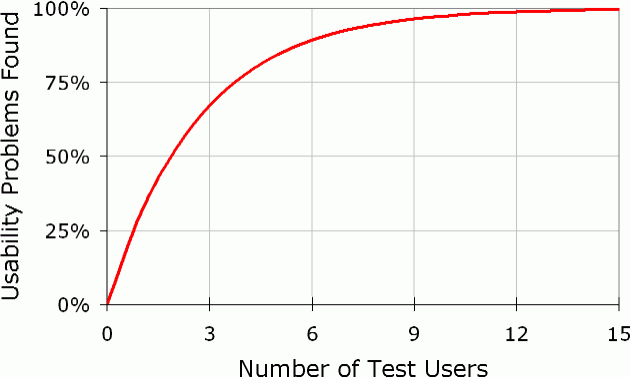
Il est communément admis que 5 participants permettent de détecter 85% des problèmes d’utilisabilité (Nielsen). Plus on augmente le nombre de participants, plus le nombre de nouveaux problèmes détectés diminue de manière exponentielle.
A noter qu’avec 0 participant (donc si on ne teste pas), on ne découvre pas les problèmes d’utilisabilité ! Il est toujours préférable de tester avec 3 personnes que de ne pas tester du tout.
L’utilisabilité est définie comme « le degré selon lequel un produit peut être utilisé, par des utilisateurs identifiés, pour atteindre des buts définis avec efficacité, efficience et satisfaction, dans un contexte d’utilisation spécifié ».
Norme ISO 9241-11
Pour un produit donné, il peut y avoir plusieurs publics cibles identifiés, avec des buts différents, et des contextes d’utilisation différents. Dans ce cas, on peut alors augmenter la taille du panel de participants, en s’assurant d’avoir 3 à 4 participants par groupe de profils différents afin de représenter cette diversité, et de s’assurer que le produit répondent aux besoins et attentes de vos publics cibles principaux. Le test utilisateur étant avant tout une activité qualitative, il est recommandé de faire plusieurs sessions de tests avec environ 5 utilisateurs par profil tout au long du projet, plutôt qu’une seule session avec 20 participants, car les problèmes d’utilisabilité classiques seront détectés par la majorité des participants.
Etablir le protocole de test
Tout test utilisateur implique une interaction avec le concept. Comme évoqué plus haut, il peut s’agir de sites développés (en recette ou en production), ou de maquettes (basiques en noir et blanc, ou très détaillée avec une charte graphique), ou même encore de dessins papiers.
Un test ne peut pas se contenter de montrer un écran à un utilisateur et de lui demander son avis : le participant doit naviguer par ses propres moyens pour s’approprier l’objet, et pouvoir se faire sa propre expérience. Et le meilleur moyen de projeter l’utilisateur dans cette expérience est de lui proposer des scénarios d’usage.
Pour établir un protocole de test, vous pouvez d’abord essayer de faire un squelette de structure du test, comme par exemple, la suite des pages que le participant doit voir, et les éventuels points d’intérêt à observer ou les questions que vous vous posez, pour chaque page. Ensuite, vous pouvez écrire des scénarios basés sur des cas d’usage réels et probables, qui vont vous permettent de répondre aux questions que vous vous posez.
Que contient un protocole de test ?
Un test se déroule en général comme suit :
- Introduction et contexte du test. Il s’agit de donner les explications essentielles, et rassurer le participant sur le déroulement de la séance.
- Interaction avec le concept. Pour observer et comprendre les irritants et incompréhensions éventuels. Le participant doit alors naviguer en suivant des scénarios. Selon les objectifs du test, le participant peut parler à voix haute tout en naviguant pour exprimer son ressenti et les difficultés rencontrées.
- Débrief post-test. Après interaction avec le concept, une séance de débrief s’impose pour revenir sur les points essentiels du test, qui nécessiteraient peut-être plus d’échange si cela n’a pas été fait durant le test. On peut également poser des questions pour revenir sur l’expérience que vient de vivre le participant.
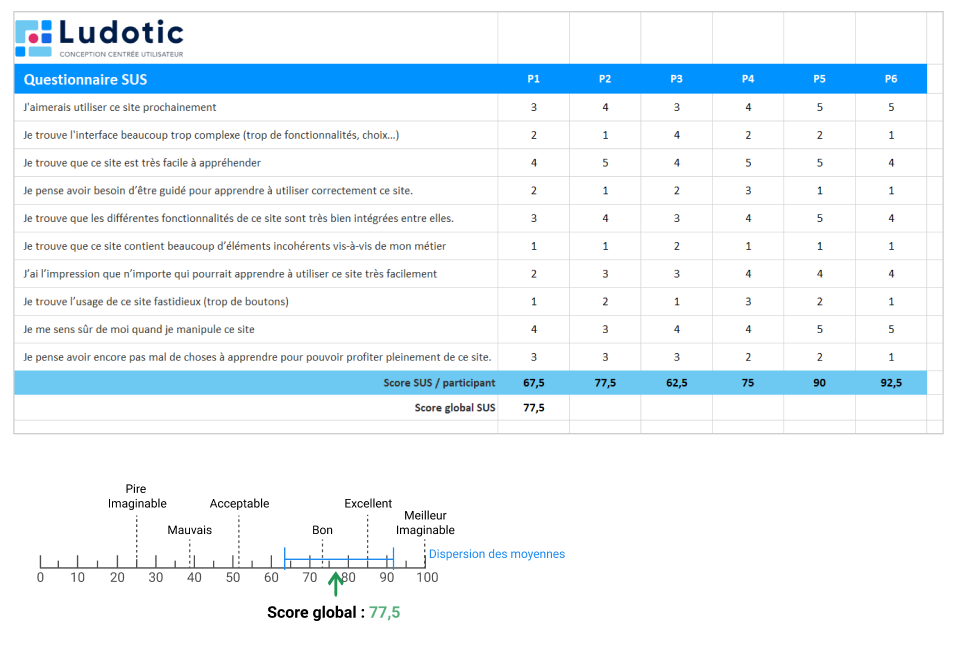
- Questionnaire post-test. C’est aussi l’occasion de faire passer un questionnaire post-test au participant (comme un SUS par exemple, à administrer juste après la fin de l’interaction avec le débrief oral) ou le questionnaire des questions de profil qui conclura la séance
- Remerciements et compensation. C’est le moment de remercier le participant, de répondre à ses questions s’il en a, et de le compenser si compensation il y a.
Il est primordial avant le premier test de faire un pré-test (qui peut se dérouler avec quelqu’un de votre entreprise, mais si possible en-dehors de l’équipe projet) afin de s’assurer que :
- Le protocole de test est réalisable en 1 heure au total (temps moyen pour un test en présentiel, au-delà, le participant est trop sollicité et ça peut impacter la qualité de ces retours),
- Qu’il n’y a pas de problèmes de compréhension ou de problème technique, etc,
- L’animateur peut s’approprier la façon dont on réalise le test (d’être à l’aise avec la passation du test, le matériel, les scénarios, les questions, etc).
Passation
Le grand jour est arrivé ! Vous êtes impatients de rencontrer vos utilisateurs. Mais comment s’assurer que le test se déroule au mieux ? Voici quelques conseils pour que le test se déroule au mieux
Avant le test :

- Vous avez choisi et réservé une salle appropriée (assez grande, agréable, etc.), qui convient à vos besoins pour ce test (avec le matériel nécessaire).
- Vous avez testé tout le matériel nécessaire et vous avez tout le jour J (vous pouvez faire des checklists pour vérifier que vous n’avez rien oublié)
- Les participants ont toutes les informations utiles (adresse, contact téléphonique en cas de problème en chemin, envoi d’un rappel la veille ou l’avant-veille, etc)
- Prévoyez des rafraichissements comme un café ou un verre d’eau
- Assurez-vous que le produit testé est stabilisé (que ce soit un site en pré-production ou une maquette) durant la période de test : aucun changement ne doit être effectué
- Vous avez briefé les observateurs et preneur de notes pour le test, en leur rappelant ce qui est attendu (par exemple, quoi noter pour les preneurs de notes, ne pas intervenir durant le test mais seulement à la fin pour les observateurs, etc…)
Pendant le test :
- Le silence est d’or ! Il faut laisser du temps au participant pour qu’il intériorise ses pensées et ce qu’il vient de vivre. Il faut éviter d’influencer le participant, en lui laissant le temps d’exprimer ce qu’il ressent. S’il ne fait pas de commentaires sur ce qui vous intéresse, laissez passer un peu de temps puis posez-lui la question. Ce temps vous permettra aussi de trouver la bonne formulation pour votre question.
- Ne pas poser de question biaisées, ou qui présume que le participant a tel ou tel ressenti ou opinion.
- Privilégier les questions ouvertes (pourquoi, comment…) au lieu de questions fermées
- Reformuler. Quand le participant vous dit quelque chose, n’hésitez pas à reformuler pour vérifier que vous avez bien compris ce que veut dire le participant (ex. si je comprend bien, vous pensez que cette page…)
- Ne donner la réponse que si nécessaire. Laissez les participants naviguer seuls, et s’ils rencontrent des difficultés, laissez leur un peu de temps. Ne les aidez qu’en dernier recours. S’ils vous posent une question sur un élément, répondez-leur par une autre question, de type “d’après vous, comment… ?”.
Après le test :
- Remercier vos participants, par email par exemple
- Rappeler les 3 irritants clés soulevés par la majorité des participants
- Leur proposer de vous recontacter s’ils ont des questions
Analyse des résultats
Vous avez maintenant sous la main un certain nombre de retours, sous forme de :
- Retours utilisateurs (verbatims) : Ce qu’a dit le participant durant sa navigation
- Observations : Ce qu’a fait le participant
- Réponses aux questions ouvertes et fermées : Données de profil, questionnaire post-test type SUS, etc…

Vous pouvez maintenant analyser tous ces retours, sans oublier de :
- Regrouper les problèmes similaires rencontrés par plusieurs participants
- Mettre en perspective les réponses aux questions d’un participant avec ce qu’il a réellement vécu
En effet, lors du débrief, un participant peut très bien dire qu’il est satisfait du résultat et que ça s’est bien passé, alors qu’il a rencontré de grosses difficultés (par exemple, une personne m’a dit qu’elle avait trouvé le processus assez simple et rapide, mais j’ai du intervenir lors du test car elle n’arrivait pas à se créer de compte). Ou bien dire que c’était facile mais que quelqu’un de son entourage (sa sœur / son ami / son collègue / etc) aurait des difficultés : c’est donc bien que ce n’était pas si facile que ça.
L’analyse des résultats peut se faire durant un atelier avec les parties prenantes, pour qu’elles puissent découvrir et s’approprier les irritants et les retours des utilisateurs.
Préparation et présentation du rapport et des recommandations
Le rapport de test est un élément indispensable du test utilisateur. Ce livrable permet de centraliser les retours du test, que ce soit des irritants liés à une partie de l’interface, ou des retours généraux sur la perception du produit par exemple. Il permet également de garder une trace des problèmes soulevés, avec les écrans associés.
La première partie du rapport doit être un résumé global du test (ou executive summary). Cette section contient à minima la méthodologie, le contexte, les objectifs du test, et les principaux points positifs et négatifs identifiés durant le test. Ce type d’introduction permet une lecture rapide des éléments essentiels du test.

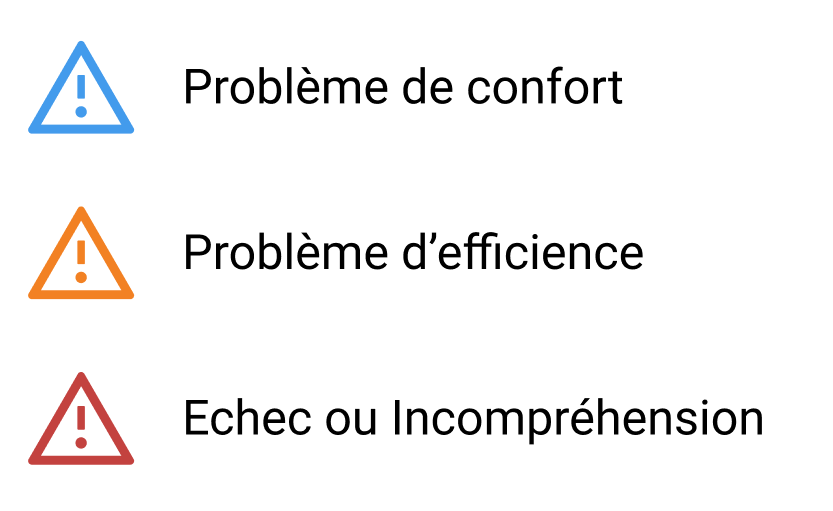
Il est nécessaire d’associer chaque problème relevé à un niveau de gravité, afin de pouvoir arbitrer la correction ou non d’un problème donné. Par exemple, on peut repérer des problèmes impactant le confort de l’utilisateur, des problèmes impactant l’efficience, et des problèmes plus graves où les participants n’arrivent pas à réaliser la tâche ou ne comprennent pas une étape. Ces derniers problèmes sont donc logiquement ceux à corriger en priorité.
Vous pouvez en plus utiliser d’autres catégorisations, suivant ce qui est pertinent pour vos parties prenantes, comme par exemple, une catégorisation selon l’impact de la nature du problème et/ou de la recommandation (wording, design, etc) ou de l’équipe concernée par les changements, etc…
Le rapport peut enfin être présenté aux parties prenantes concernées. Suivant vos résultats, certaines recommandations ou problématiques pourront être discutées en séances.
Pour travailler certaines recommandations (sur un parcours problématique ou sur un écran spécifique), vous pouvez également organiser un atelier de co-conception avec les différentes parties prenantes suite à la restitution, pour trouver une solution adéquate.
Indiquer le nombre de participants concernés par un problème : bonne ou mauvaise idée ?
Faut-il indiquer combien de personnes ont rencontré un problème donné ? Cela dépend de plusieurs facteurs, comme la culture de votre entreprise, ou bien encore le public visé. Noter le nombre de participants pour chaque problème peut soulever plus de questions que nécessaire. Que signifie réellement que 2/5 participants ont rencontré ce problème ? Identifier un problème, lui attribuer une gravité et en déduire des recommandations fait partie de l’expertise UX. Le nombre de participants impactés peut créer plus de problèmes ou d’interrogations que nécessaire durant la restitution des résultats. Il vaut mieux conserver les chiffres dans l’analyse et les communiquer uniquement au besoin.
Pourquoi ? Parce que cette activité est avant tout qualitative. Tous les utilisateurs ne vont pas nécessairement rencontrer les mêmes problèmes. En revanche, des mesures quantitatives peuvent être ajoutées au rapport, si elles permettent d’illustrer l’impact d’un problème, comme par exemple le taux d’échec. Dire que 4/5 participants ont échoué et n’ont pas pu créer de compte augmente considérablement l’impact du problème. Il est primordial de distinguer ce qui relève du qualitatif (ce que fait, dit ou pense un utilisateur) et du quantitatif (mesure objective réalisée sur tous les participants tel que le taux d’échec ou le score SUS).
Suivi des corrections
Une fois les résultats présentés, le suivi des corrections est une étape importante pour s’assurer que les points soulevés peuvent être corrigés et quand, et faire le suivi tout au long des corrections.
Pour ce faire, vous pouvez centraliser tous vos retours dans un document unique comme un Excel. Ce document permettra aux différentes parties prenantes d’indiquer quand les corrections sont faites, ou si elles ne peuvent pas être réalisées maintenant, quand sont-elles prévues. Ce document pourra également intégrer les résultats d’autres activités UX, comme une évaluation experte par exemple.
Les variantes du test utilisateur
Le test des 5 secondes
Le test des 5 secondes peut être proposé au début d’un test utilisateur classique, ou comme un test à part. Le principe consiste à montrer un écran pendant 5 secondes, puis de demander au participant quelle est sa perception de cet écran, quels sont les éléments qu’il a retenus, et éventuellement quel est selon lui l’objectif de la page.
Le temps d’attention est très limité sur le web. Ce test permet de vérifier que les utilisateurs perçoivent les informations essentielles dès l’arrivée sur une page.
Le test comparatif
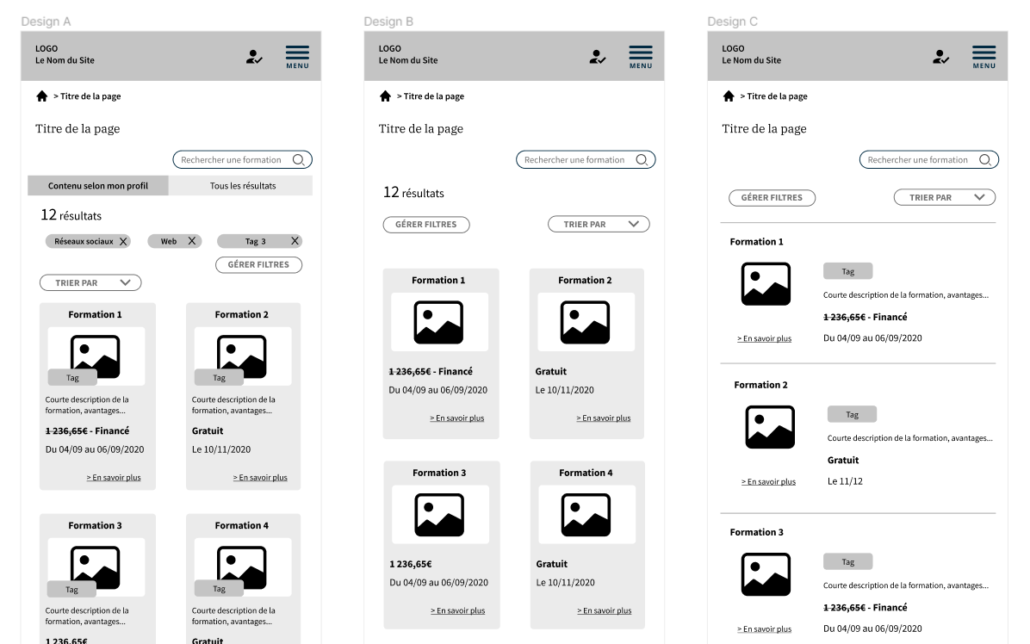
Le test comparatif permet de proposer 2 à 3 versions d’un design au participant, qui va interagir avec chacune d’elles. Après avoir interagi avec une version, le participant explique quels sont selon lui les avantages et inconvénients de cette solution, puis il va interagir avec la suivante, et ainsi de suite.

Ce test permet d’explorer plusieurs possibilités, et d’extraire le meilleur de chacune pour créer le design adéquat. On peut éventuellement demander au participant quel design il préfère. Cependant, le plus important est de comprendre ce qui fonctionne bien et ce qui ne fonctionne pas pour chaque design. Il est fort probable que le design adéquat ne soit pas le design A, B, ou C, mais le design F, qui n’a pas encore été créé !
Il est recommandé que chacun des designs présente à la fois des avantages et à la fois des inconvénients (par exemple, en isolant des variables et en les mélangeant) afin d’éviter l’effet “WOW” d’un design et l’effet “bof” d’un autre design.
Le test benchmark
Le test benchmark consiste à tester 3 à 4 sites (en plus du vôtre) afin de les comparer. Chaque participant n’interagit qu’avec un seul des sites. Ce test permet de comparer les résultats des sites, afin d’identifier vos points faibles et de les comparer avec les autres sites, et de détecter les points forts des autres sites, et d’en extraire des bonnes pratiques.
L’A/B testing
L’A/B testing est un type de test à part car il est purement quantitatif. Il ne permet pas de comprendre pourquoi, mais il permet d’observer ce qui fonctionne ou non auprès de vos utilisateurs actuels. Le principe consiste à proposer sur votre site en production deux versions d’un même composant (avec une couleur différente, un emplacement différent, un design différent, etc.). Une partie des utilisateurs voient un composant, et l’autre partie voit l’autre composant. Il suffit ensuite de comparer les chiffres et de voir quelle version du composant est plus utilisée que l’autre.
En général, il est recommandé de changer uniquement un élément d’une page de votre site, et non une page entière. Cela permet de pouvoir mesurer plus facilement si tel design fonctionne mieux qu’un autre. Il est alors plus simple d’analyser les résultats.
Le Guerilla Test
Le guerilla test est une version simplifiée du test utilisateur traditionnel. Ce format de test permet de gagner du temps :
- En évitant la phase de recrutement,
- En testant rapidement (en 15 minutes par exemple au lieu d’1 heure) un prototype.
L’idée est donc d’aller directement où se situent vos utilisateurs, ou des testeurs potentiels. Pour augmenter vos chances, privilégiez un lieu d’attente (gare, etc). C’est là notamment que les personnes ont potentiellement du temps à vous accorder.
Le guerilla test peut aussi être l’occasion d’interroger des personnes en interne (qui ne connaissent pas le projet) au lieu de personnes externes. Il est recommandé de ne pas faire uniquement un guerilla test, et d’aller vers un public externe à un moment dans le projet pour valider les hypothèses en interne.
Les principaux avantages sont :
- Réduction du budget
- Gain de temps
En revanche, ce format présente des inconvénients comme :
- Ne répond pas à toutes vos questions
- Ne convient pas à tous les produits. Certains tests, de par la nature du produit testé, sont difficilement compressibles en moins d’une heure.
- Moins fiable et structuré qu’un test utilisateur traditionnel
- Ne permet pas de tester le produit avec le public cible
Le succès du guerilla test passe par la préparation de ce dernier. L’animateur doit maîtriser le protocole de test et le discours associé. Ce format peut être impressionnant pour des personnes un peu timides. En effet, il faut aller directement au contact d’utilisateurs, qui n’ont pas été prévenus par avance.
Le mot de la fin
Le test utilisateur est un outil incontournable en UX pour évaluer un produit, en déduire des axes d’amélioration priorisés, et diminuer les coûts et les risques en matière de développement.
La préparation du test et sa passation sont des étapes critiques pour assurer le succès d’un test utilisateur. Intégré dans une démarche itérative, le test utilisateur permet de s’assurer tout au long de la conception, d’abord avec des maquettes puis avec le produit développé, qu’il répond aux besoins et attentes des utilisateurs, tout en étant utilisable et compréhensible.
Si vous souhaitez un accompagnement professionnel, Ludotic dispose d’un service tests utilisateurs et de la technologie Eye Tracking permettant de suivre en direct la trajectoire oculaire des participants. N’hésitez pas à nous contacter !
Cet article vous a plu ? Partagez-le sur les réseaux sociaux, et ajoutez en commentaire vos astuces et conseils pour réussir un test utilisateur.